Single Page Application
![]()
As the last post of the year, I am posting my attempt at a simple "Single Page Application".
A single-page application (SPA) is a web application or website that interacts with the user by dynamically rewriting the current web page, instead of the default method of loading entire new pages. The goal is faster transitions that make the website feel more like a native app.
In a SPA, a page refresh never occurs; instead, all necessary HTML, JavaScript, and CSS code is either retrieved by the browser with a single page load, or the appropriate resources are dynamically loaded and added to the page as necessary, usually in response to user actions.
From wikipedia article.
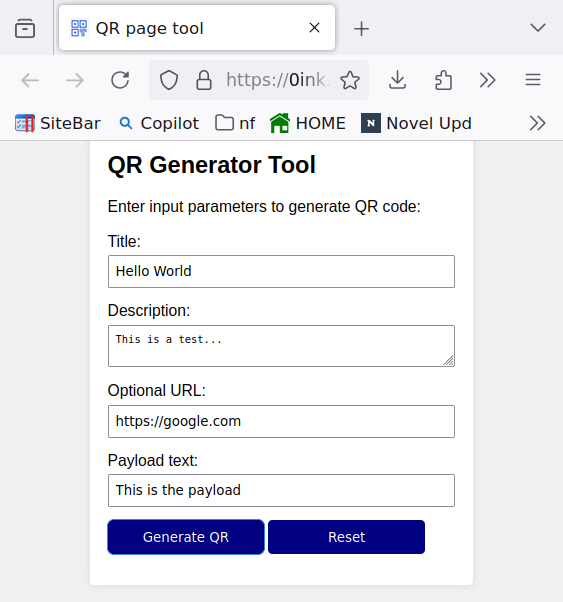
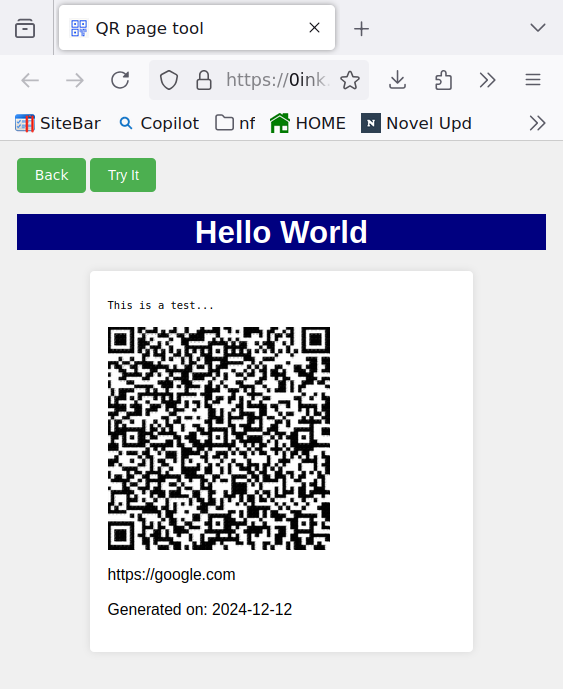
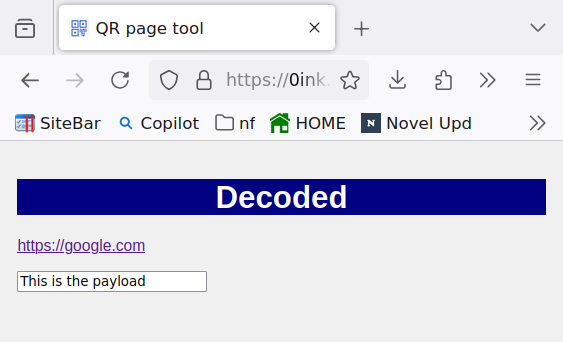
For my simple single-page application, I wanted a web page that would present a form that will let the user enter some input parameters, then click a button and a page showing a QR code base on the input parameters will be displayed. If the user were to scan the QR code, then the page will be open showing some payload text and an optional URL.
The SPA makes use of these libraries:
- base32-js: Used to encode the URL to escape special characters.
- qrcodejs: QR-code generation library
To make things easy for me, I chose to limit the javascript to only those libraries and using only:

- HTML
- JavaScript
- CSS
There is a single HTML that gets loaded at the beginning and contains all the interactive screens:
- Loading screen
Initial screen, usually gets replaced immediatly so you should hardly see it. - home screen
Default screen, showing a form to get input parameters. - qrdisplay screen
Screen showing the QR code - error screen
Screen showing that decoding failed for some reason - decoded screen
Screen showing the decoded QR code
On load all screens except for Loading are disabled (CSS style display: none).
After loading, script.js will check if the URL contains a # character
indicating there is a fragment identifier. If found, it will decode
and show the contents of the fragment identifier.
If there was no fragment identifier, the home screen will be shown.
Note that all the interaction happens in the web browser. Even entering the URL with the fragment identifier, will only send the web page request to the server. The fragment identifier remains local to the browser and is never send to the network.
The script source can be found in github.
You can check-it out in action in this demo.



So, that is for this year. See you next in year 2025!.